说明
不依赖第三方插件,直接css+js实现表格冻结首行首列效果(更可以简化成仅仅冻结首行或者首列)
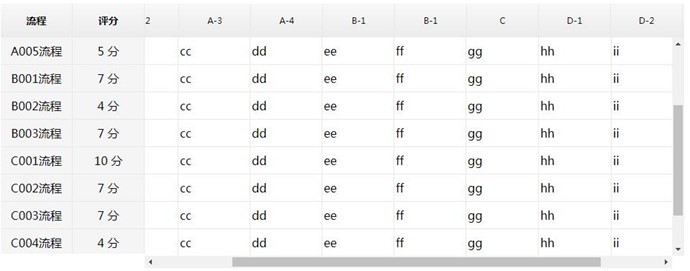
效果图
实现源码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
</title>
<script src="jquery.min.js" type="text/javascript"></script>
<style>
table {
border: 0;
padding: 0;
margin: 0;
border-collapse: collapse;
}
td {
width: 100px;
}
#left_div {
width: 200px;
float: left;
}
#left_div1 {
width: 100%;
}
#left_div2{
width: 100%;
height: 300px;
overflow: hidden;
}
#right_div {
width: 750px;
float: left;
}
#right_div1 {
width: 100%;
overflow: hidden;
}
#right_div2 {
width: 100%;
height: 320px;
overflow: auto;
}
#right_divx {
width: 1020px;
}
#right_table1 {
width: 1000px;
}
#right_table2 {
width: 1000px;
}
#left_table1 td, #right_table1 td {
color: #000;
border-right: 1px solid #e8e8e8;
background: repeat-x #f2f2f2;
background-image: linear-gradient(to bottom, #f8f8f8 0, #ececec 100%);
text-align: center;
font-size: 12px;
}
#right_table1 td {
height: 45px;
}
#left_table1 td {
width: 200px;
line-height: 45px;
font-weight: bolder;
font-size: 14px;
}
#left_table2 td {
text-align: center;
color: #000;
height: 35px;
border-top: 1px solid #e8e8e8;
border-right: 1px solid #e8e8e8;
background: #f5f5f5;
}
#right_table2 td {
height: 35px;
border-top: 1px solid #e8e8e8;
border-right: 1px solid #e8e8e8;
background: #fff;
}
#right_table1 td, #right_table2 td {
width: 100px;
padding-left: 2px;
padding-right: 2px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("#right_div2").scroll(function () {
var right_div2_top = this.scrollTop;
var right_div2_left = this.scrollLeft;
document.getElementById("left_div2").scrollTop = right_div2_top;
document.getElementById("right_div1").scrollLeft = right_div2_left;
});
});
</script>
</head>
<body>
<div id="left_div">
<div id="left_div1">
<table id="left_table1">
<tr>
<td>流程</td>
<td>评分</td>
</tr>
</table>
</div>
<div id="left_div2">
<table id="left_table2">
<tr>
<td>A001流程</td>
<td>70 分</td>
</tr>
<tr>
<td>A002流程</td>
<td>7 分</td>
</tr>
<tr>
<td>A003流程</td>
<td>7 分</td>
</tr>
<tr>
<td>A004流程</td>
<td>7 分</td>
</tr>
<tr>
<td>A005流程</td>
<td>5 分</td>
</tr>
<tr>
<td>B001流程</td>
<td>7 分</td>
</tr>
<tr>
<td>B002流程</td>
<td>4 分</td>
</tr>
<tr>
<td>B003流程</td>
<td>7 分</td>
</tr>
<tr>
<td>C001流程</td>
<td>10 分</td>
</tr>
<tr>
<td>C002流程</td>
<td>7 分</td>
</tr>
<tr>
<td>C003流程</td>
<td>7 分</td>
</tr>
<tr>
<td>C004流程</td>
<td>4 分</td>
</tr>
<tr>
<td>C005流程</td>
<td>7 分</td>
</tr>
<tr>
<td>C006流程</td>
<td>7 分</td>
</tr>
</table>
</div>
</div>
<div id="right_div">
<div id="right_div1">
<div id="right_divx">
<table id="right_table1">
<tr>
<td>A-1</td>
<td>A-2</td>
<td>A-3</td>
<td>A-4</td>
<td>B-1</td>
<td>B-1</td>
<td>C</td>
<td>D-1</td>
<td>D-2</td>
<td>D-3</td>
</tr>
</table>
</div>
</div>
<div id="right_div2">
<table id="right_table2">
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
<tr>
<td>aa </td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
<td>ee</td>
<td>ff</td>
<td>gg</td>
<td>hh</td>
<td>ii</td>
<td>jj</td>
</tr>
</table>
</div>
</div>
</body>
</html>